Jeremy Knows Tech, A Blog Wireframe Adventure
In 2018, Jeremy decided that he wanted to create a tech blog from scratch. Without a lot of design knowledge, he asked me to help him out with a design.
Requirements:
Keep it simple
Keep it modern
Tech feeling
He also wanted several different pages such as:
Homepage
About
Contact
Categories
The following are the blog wireframes that were mocked up in Photoshop:
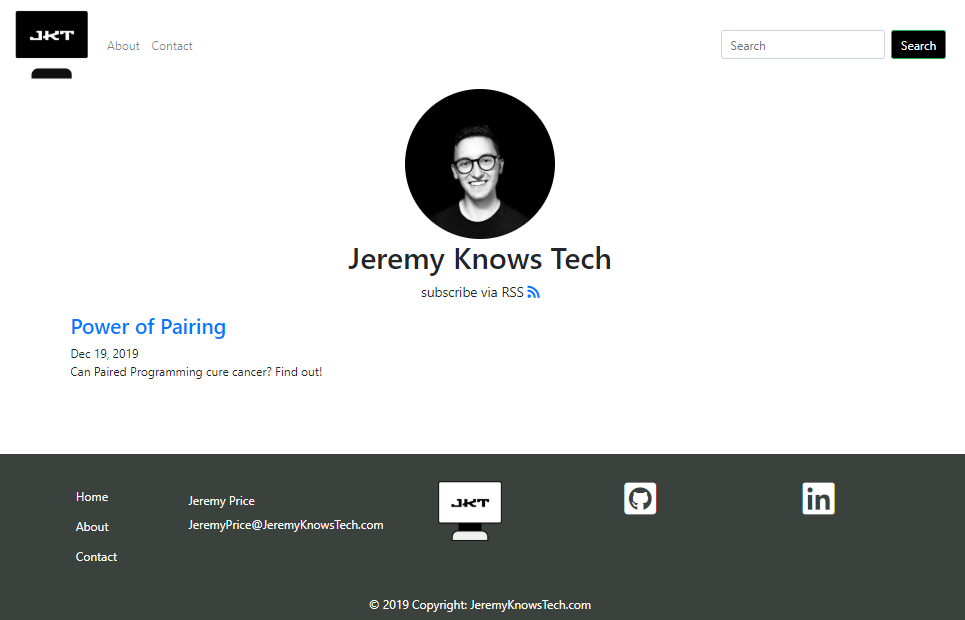
Homepage
The Homepage is based off of popular blogging layouts for posts. The grid view varies depending on what featured image or no image is shown and expands down the page as you view more.
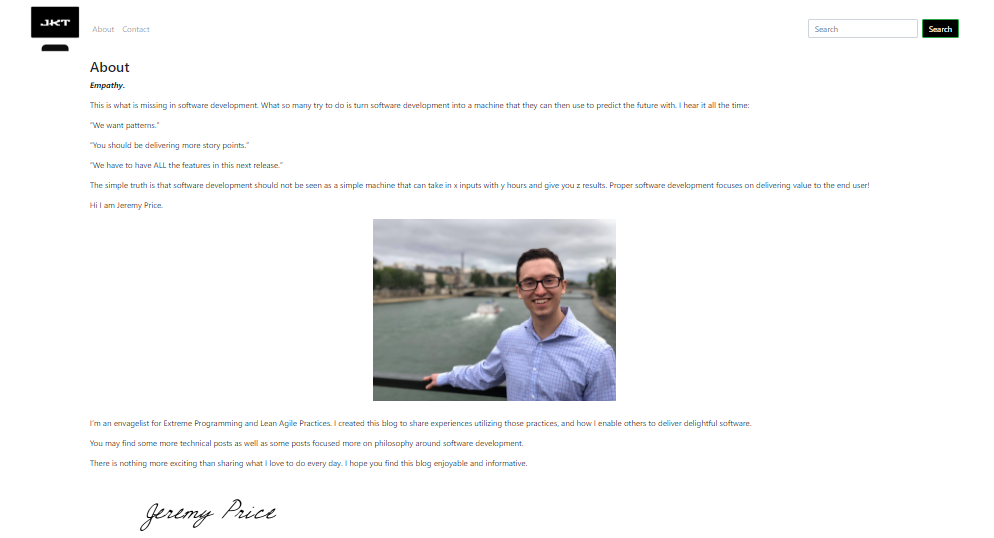
About
The about page features him as well as a spot for Instagram posts or even a calendar for up and coming events Jeremy will be attending.
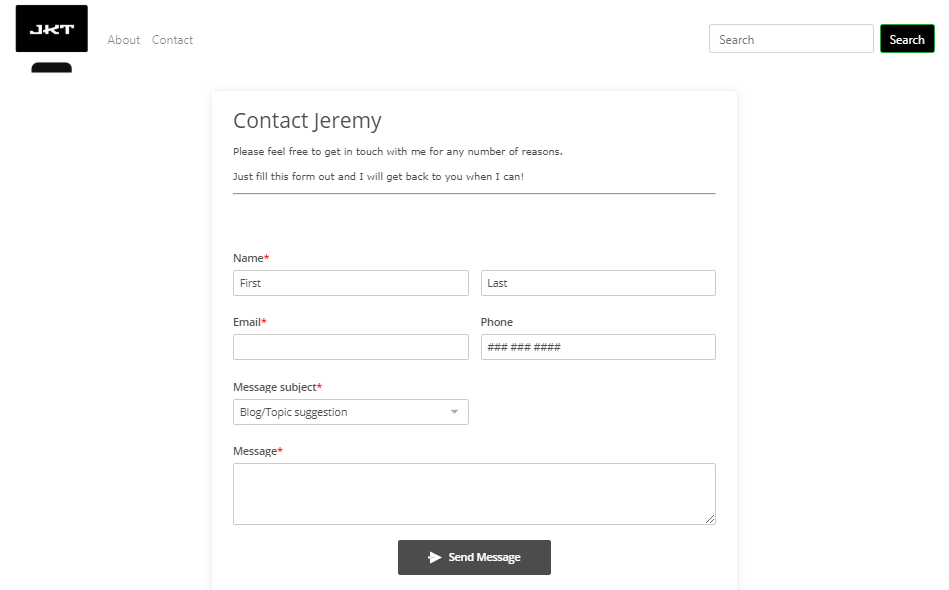
Contact
A simple contact page with no thrills.
Categories
Easy to navigate and figure out what you would like to read about. The blocks can stand on their own or feature an image in the background.
Blog Post Sample
Pretty basic but includes the important meta data for Google and SEO. He can add images and animations to his blog posts.
Final Outcome (as of February 2020)
Jeremy is hand coding his blog and learning how he goes. He has added his own touches to the finished product and updates it as he will. It still keeps in line with the original design.